HTML 독학을 위한 HTML 문자 태그활용 <hn>, <b>, <i>, <u>
- programming/HTML
- 2020. 6. 20. 20:06

이번에는 문자 태그의 사용에 대해서 공부해보겠습니다.
<hn>태그!

<hn>태그 뒤의 n은 1~6까지의 숫자를 의미합니다. 티스토리, 네이버 등등 블로그나 커뮤니티 사이트에서 글쓰기를 할때 제목이나 내용 등등의 글자크기를 기본으로 지정할 수 있도록 기능을 제공해주기도 합니다.
<hn>태그의 사용법
<h1> h1 입니다. </h1>
<h2> h2 입니다. </h2>
<h3> h3 입니다. </h3>
<h4> h4 입니다. </h4>
<h5> h5 입니다. </h5>
<h6> h6 입니다. </h6>
<hn>태그는 n자리에 숫자를 입력해 크기를 지정하고 내용을 입력하고 </hn>태그로 태그의 종료를 알려주는 방식으로 상용이 가능합니다.

블로그 글쓰기의 기본모드 -> HTML 모드로 변경한 뒤에 H1 ~ H6 태그까지 사용해 보면서 어떻게 변화하는지 살펴보겠습니다.
<hn>태그 사용결과
h1 입니다.
h2 입니다.
h3 입니다.
h4 입니다.
h5 입니다.
h6 입니다.
<h1> ~ <h6>까지 제목을 강조하는 태그 <hn>태그를 살펴봤습니다. <hn>태그는 숫자가 높아질 수록 글자크기가 작아지는 것을 확인하실 수 있습니다. 상황에 따라서 적절한 크기의 <hn>태그를 활용 제목을 강조해줄 수 있습니다.
<B> 태그
<b> 태그는 bold의 약어로 두꺼운 글씨체를 표현할 수 있도록 해줍니다.
사용법은 굵게 표현하고 싶은 글자의 앞 뒷쪽에 <b> </b>태그를 삽입해주시면 됩니다.
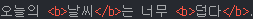
오늘의 <b>날씨</b>는 너무 <b>덥다</b>.
<b>태그가 적용된 경우
오늘의 날씨는 너무 덥다.
위에서 <b>태그 사이에 있는 "날씨"와 "덥다"라는 문자가 다른 글자에 비해서 두껍게 효과가 적용된 모습을 확인 할 수 있습니다.
<i> 태그
<i> 태그는 incline의 약어로 기울다라는 뜻을 가지고 있어 글자를 기울게 표현시킬 수 있습니다.
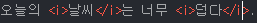
사용법은 <b>태그와 동일하며 기울기를 적용하고 싶은 문자의 앞뒤로 <i>태그를 사용해주면 됩니다.
오늘의 날씨는 너무 덥다.
<u> 태그
<u>태그는 underline의 약어로 밑줄이라는 뜻을 가지고 있습니다.
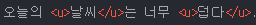
사용법은 <b>, <i>태그와 동일합니다.
오늘의 날씨는 너무 덥다.
<b>, <i>, <u> 태그를 모두 사용하기
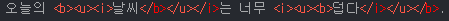
위에서는 <b>태그와 <i>태그 그리고 <u>태그까지 하나하나 사용하는 방법에 대해서 알아봤습니다. 하나씩 사용하지 않고 굵게 표시하면서 글씨를 기울이거나 밑줄을 넣고싶다. 이런 기능은 어떻게 사용하면 될까요?
오늘의 날씨는 너무 덥다.
순서와 상관없이 문자 앞에 <b><u><i>를 각각 넣어주면 문자에 <b> <u> <i>의 태그가 모두 적용되는 것을 확인하실 수 있습니다.
이번에는 문자 태그인 <hn>, <b>, <u>, <i>에 대해서 공부해봤습니다. 다음에는 문단, 문장 태그 <p>, <pre>에 대해서 한번 공부해보는 시간을 가져보겠습니다.
HTML의 궁금한 내용이 있으시면 아래쪽 댓글에 남겨주시면 가능한 먼저 기능에 대한 설명을 드릴 수 있도록 노력하겠습니다.
'programming > HTML' 카테고리의 다른 글
| HTML 독학을 위한 HTML의 문단 <p>, <br>, <pre>,<blockquote> (0) | 2020.06.21 |
|---|---|
| HTML 독학을 위한 HTML 표 만들기! <TABLE>, <TR>, <TD>,<TH> (1) | 2020.06.21 |
| HTML 독학을 위한 HTML의 기본 태그! (Hn,br,a 등등) (0) | 2020.06.20 |
| HTML 독학을 위한 HTML문서 만들기! (1) | 2020.06.18 |
| HTML 독학을 위한 HTML이란? / HTML의 기본 구조 (7) | 2020.06.18 |